
HTML 태그를 비롯해 CSS나 자바스크립트 소스를 입력하기 위해서는 웹 편집기(코드 편집기)가 필요합니다. 웹 편집기의 종류를 알아보고, 그 중 비주얼 스튜디오 코드 설치하는 방법을 알아보겠습니다.
웹 편집기 (코드 편집기)
- HTML을 비롯해 CSS나 자바스크립트 소스를 입력하는 프로그램
- 태그와 속성, 일반 텍스트 등을 서로 다른 색으로 표시해 구분해주며 자동완성 기능으로 오타를 줄여주는 장점이 있음
- 개별 웹 페이지를 만들거나, 디렉터리 등 전체 사이트의 구성을 정리하고 관리할 수 있고, 만든 파일을 서버에 업로드하는 FTP 및 사이트 관리 기능과 이미지를 만들어 관리하는 편리한 기능을 가진 소프트웨어도 존재
- 메모장 등 텍스트를 입력할 수 있는 프로그램이면 모두 편집기로 쓸 수 있기는 함
- 종류 : 윈도우용(Notepad++, 에디트 플러스 등), macOS용(Textmate, Coda 등), 윈도우와 macOS모두(Visual Studio Code 등)

비주얼스튜디오코드 (Visual Studio Code)
- 마이크로소프트웨어에서 개발한 텍스트 에디터
- 마이크로소프트웨어의 개발 툴 중 최초로 크로스 플랫폼 지원
- 윈도우, macOS, 리눅스 모두 지원
설치 방법

- 비주얼 코드 스튜디오 홈페이지(code.visualstudio.com)에 접속
- 자신의 컴퓨터 운영체제에 맞는 다운로드 링크가 만들어짐
- Download for Windows 버튼을 클릭하여 파일 설치

- 진행 순서에 따라 [다음]과 [설치] 버튼을 클릭하여 설치 완료
비주얼 스튜디오 코드 실행

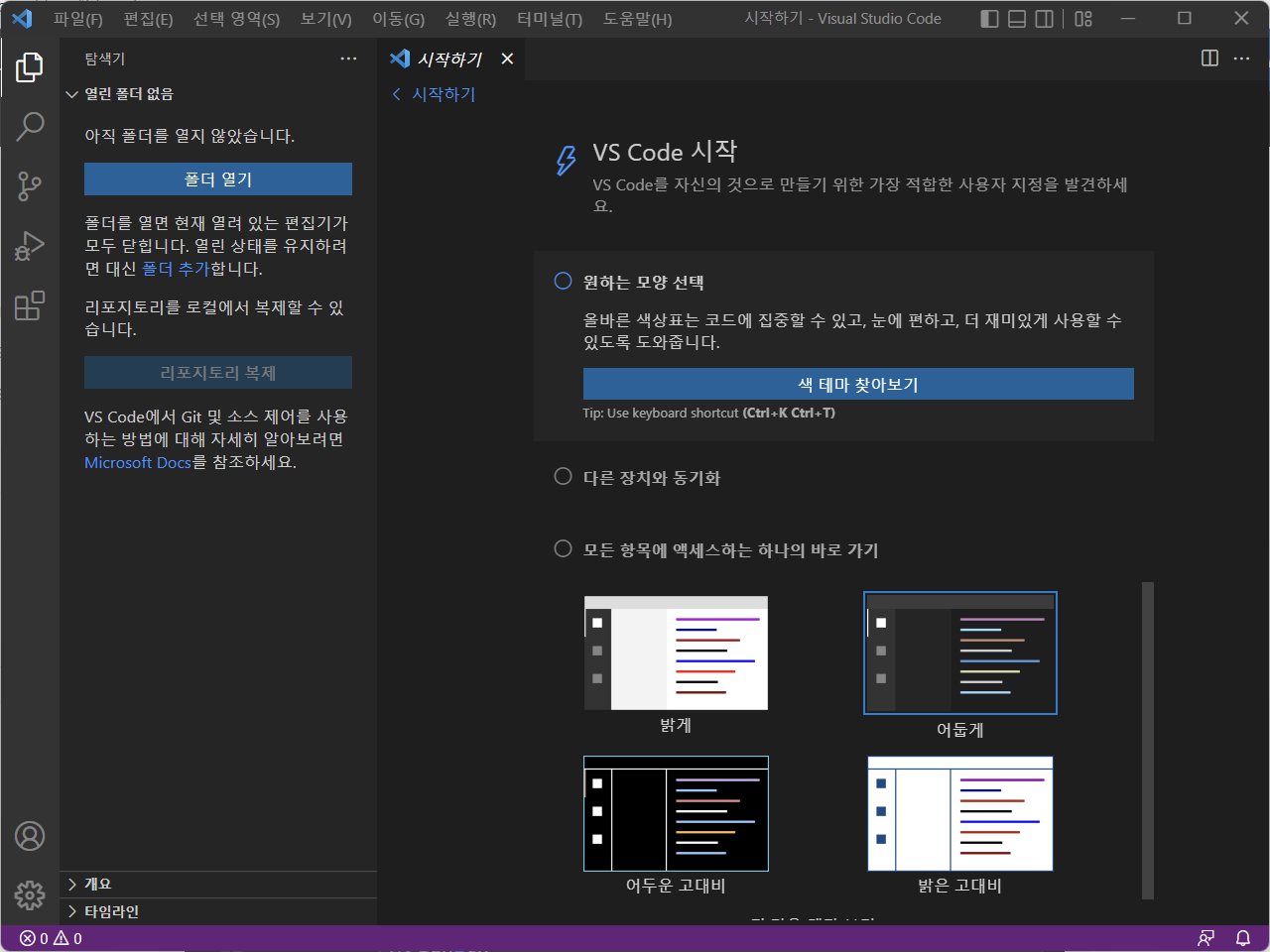
- Visual Studio Code를 클릭하여 실행
- 왼쪽 상단 'Get Started' 옆 'X'를 클릭하여 닫기
기본 언어 바꾸기

- 왼쪽사이드바 확장아이콘(네모박스 4개 그림)을 클릭
- 검색창에 'korean'을 입력
- 'Korean(사용법) Langage Pack for Visual Studio Code' 클릭

- 'Install'을 클릭하여 설치

- 설치 완료시 'Install'→'Uninstall'로 변함
- 우측 하단의 'Restart' 버튼을 클릭하여 재시작

- 비주얼 스튜디오 코드가 재시작되면 한글로 언어가 변경됨
색 테마 변경하기

- 좌측 하단 톱니바퀴 아이콘 클릭 - [색 테마] 선택
- 화면 위쪽에 변경할 수 있는 색 테마가 표시됨
- 원하는 색 테마로 변경 (사진은 밝게+(기본밝게)임)

- 변경된 테마 확인
마무리
지금까지 웹편집기에 대한 간단한 소개 및 비주얼 스튜디오 코드 설치방법이었습니다.
- 프론트엔드 개발자, 백엔드 개발자 소개
프론트엔드와 백엔드 역할, 개발언어 : 다양한 개발자의 세계
내가 생각했던 개발자는 앱을 만들고, 웹사이트를 만들고, 게임을 만드는 사람이었습니다. 하지만 간호사도 병동 간호사, 중환자실 간호사, 수술실 간호사 등으로 나뉘는 것과 같이 개발자도
1.pearlvely.com
- 개발언어 종류
웹 개발을 위해 배워야 할 개발 언어(프로그래밍 언어) 종류
앞선 포스팅에서 컴퓨터와 대화를 하기 위해서는 개발언어(프로그래밍언어)를 배워야한다고 설명했습니다. 프론트엔드와 백엔드 역할, 개발언어 : 다양한 개발자의 세계 내가 생각했던 개발
1.pearlvely.com
반응형
'개발자' 카테고리의 다른 글
| 웹 개발을 위해 배워야 할 개발 언어(프로그래밍 언어) 종류 (0) | 2022.06.30 |
|---|---|
| 프론트엔드와 백엔드 역할, 개발언어 : 다양한 개발자의 세계 (0) | 2022.06.29 |
| 개발자 공부하는 간호사 : 개발 공부를 하게 된 계기 (0) | 2022.06.28 |



댓글